I used different brushes to make effects on my images like with the way i have created gun shot marks within the design of the case for RTT. this helps to make effects and different things with just using the simple brush tool to make the different makes and using different shades of the colours to make different effects and makes within the image.
Friday, 21 March 2014
Friday, 14 March 2014
Mission statement and logo
Mission statement
Our company is game designing company who are aiming to
create a successful brand of games that can be played and enjoyed by all. We
are here because we had a good idea which we think would work in meeting the
aims and needs of a wide range of people. We are aiming to make many games
within in our company and be able to provide gamers with the service they
expect and need to be able to do the things that make them have fun. We want to
develop more wide range genre games so that everyone can be connected and
playing the same with a wide target audience. There are many type of our
product but our games are unique in the way that they are being designed for
all and of a simple but high quality game that is going to meet the needs well.
Friday, 28 February 2014
Creating my third logo
For this logo i used the shape to create shapes and layer the other each over so that they fit in together and so of what the company is and what is being created by just looking at the logo and understanding who they are what they are.
The custom shape tools is a tool which allows you to craw pre-defined shapes and get use them to create an image.
The custom shape tools is a tool which allows you to craw pre-defined shapes and get use them to create an image.
I have also used the text tool to be able to create text showing who the company is. The text tool allows you to choose different fonts and sizes to make it so that you can get the best text to meet the needs that they want.
Here is the finished logo using all of these tools to create it:
Creating my second logo
I have also created a logo using custom brushes and taking fonts and using them to create a basic and simple logo which allows for the user to what the company is and who they are.
with this part of the logo i made a custom brush of the outline of the bunny and have made different size edges for all of them so that they can layer over each other and that means that one of them is not becoming the dominant one.
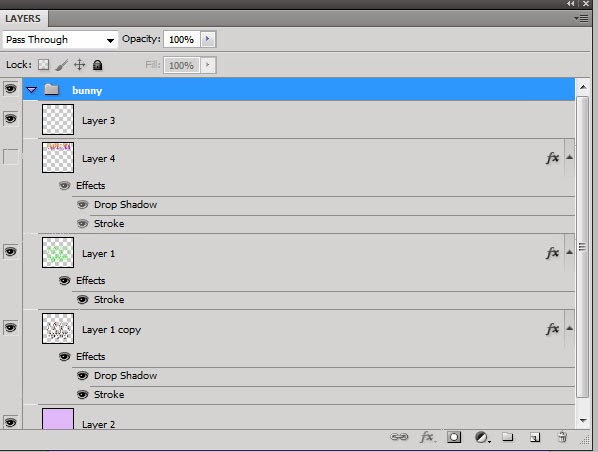
This is showing all of the layers that are used and how each one has different effects within so that it gives the image the layering effects that are visible within the logo.
This is showing the way I have used fonts, the gradient and shadow tool to make the effect of the text which then makes it able to fit in with the genre of the game and gives the user a brief example of what the game is like from just the font that's within the logo.
Friday, 7 February 2014
Difference between Bitmap and Vector graphics
A bitmap image is normally a photograph, computer image, videos and many over types of images. a bitmap image is mass of dots which is known as pixels. Pixels make up the image and they are coloured so that each dot is the correct colour for that part of the image. dots spread out or squeeze\e with the change of size of the image that's why images become pixelated because of the way bitmap images are made with pixels.
This image shows all the different pixels within a gradient and the way in which they show though the more you zoom in on the image with the way it starts losing colour and effect.
A vector image is a drawing or an animation which is made up of points and line shapes and fill which means that it can only be used for basic image but it wont pixelate when zoomed in because they way in which it is filled means the colour just changes with the size. Vector images also have less colour choices so it can leave them with not having the correct colours within them.
Friday, 31 January 2014
Creating a custom brush
The first step I took was to take an image of the internet shown below
I then used the magic wand tool to select all the black in this case and then selected the inverse so i could delete the background. Then I reversed the selection so that I got the black lines again and then went to edit and then define brush preset so I can now use it to create my logo.
The magic wand tool:
Creating your own logo
I started with a hand drawn version of a logo I wanted to create for my company. then i scanned this drawing in which is shown below. I scanned it in so I could make changes and add different effects to it to improve the textures and style of the logo.
i then cropped the image and took a selection of all of the dark colours so that i just got the lines and a bit of folds which i then rub out so i had just mainly the main out line of the logo which ended looking like this:
Then I selected the line and was able to remove the background so I just had the plan black line on a transparent background which made it easier to be able to change it for later use.
Once you have got to this stage you are able to add any type of gradients and colours to image to make it so that it fits the role best for the company and it is showing them off in the best way.
For my third logo i used the sames tools as i did for the 1st but used a different design and then used the magic wand tool more to select certain areas in better way and more colours and textures to my logo.
The image of my logo clearly shows the way in which i have used the magic wand to just select certain areas and makes it so that i can area become more dominant to then draw them into the game and what the features are within using the different kinds of colours and textures.
Friday, 24 January 2014
Friday, 17 January 2014
Setting up a new document for a logo from the http://websoulz.com/learn-how-to-create-a-futuristic-logo-in-photoshop/ tutorial.
Using the shape tool to create the main shape of the logo
Using the gradient editor to be able to set the gradient of the shape and the direction of it.
Adding text to the shape and changing the font using the tool bar at the top of the screen.
Subscribe to:
Comments (Atom)